Le Growth Driven Design : Une approche web design agile et performante
11 mn
Publié le 7 juin 2023
(mise à jour le 12 avril 2024)Refondre son site internet ou le faire évoluer peut être un processus douloureux : délai non respecté, scope modifié, objectifs non atteints. Pour y remédier, vous pouvez opter pour une approche plus agile, le Growth Driven Design.
Qu'est-ce que le Growth Driven Design ?
Le Growth Driven Design est une approche de conception de sites web et d'applications qui se concentre sur l'amélioration continue et l'optimisation basée sur les données.
Au lieu de créer un site ou une application en une seule fois, le GDD suit un processus itératif qui permet d'ajuster et d'améliorer le produit en fonction des retours des utilisateurs et des performances mesurées.
Le GDD se déroule généralement en trois étapes principales :
- La phase de Stratégie : cette étape consiste à définir les objectifs, à identifier les personas et à établir des hypothèses sur les éléments qui auront le plus grand impact sur les performances du site ou de l'application ;
- La phase de Lancement rapide : au lieu de passer des mois à développer un produit complet, le GDD préconise de lancer rapidement une version minimale viable (MVP) qui inclut les fonctionnalités essentielles pour répondre aux besoins des utilisateurs ;
- La phase d'amélioration continue : une fois le MVP lancé, les données sont collectées et analysées pour identifier les domaines à améliorer. Des cycles d'amélioration sont ensuite mis en place pour apporter des modifications basées sur les données et les retours des utilisateurs.
Quels sont les avantages du Growth Driven Design ?
Réduire les risques
Le GDD permet de lancer rapidement une version minimale viable (MVP) et de recueillir des retours d'utilisateurs dès le début. Cela réduit les risques associés à un lancement de produit et évite de consacrer trop de temps et de ressources à des fonctionnalités qui pourraient ne pas répondre aux besoins des utilisateurs.
Améliorer votre site de manière continue
Le GDD se concentre sur l'optimisation et l'amélioration constantes du produit en fonction des données et des retours des utilisateurs. Cela permet d'adapter rapidement le produit aux besoins changeants des utilisateurs et d'assurer une expérience utilisateur optimale.
Prioriser les fonctionnalités
Le GDD permet de prioriser les fonctionnalités selon leur impact sur les performances du produit et des objectifs commerciaux. Cela garantit que les ressources sont allouées de manière efficace et que les fonctionnalités les plus importantes sont développées en premier.
S'adapter et évoluer
Le GDD est une approche flexible qui s'adapte aux changements du marché, aux nouvelles tendances et aux besoins des utilisateurs. Cela permet de maintenir un produit compétitif et pertinent dans un environnement numérique en constante évolution.
Prendre des décisions basées sur les données
Le GDD repose sur l'analyse des données pour orienter les décisions de conception et de développement. Cela garantit que les améliorations apportées au produit sont basées sur des informations concrètes et non sur des suppositions ou des intuitions.
Les différentes phases du Growth Driven Design
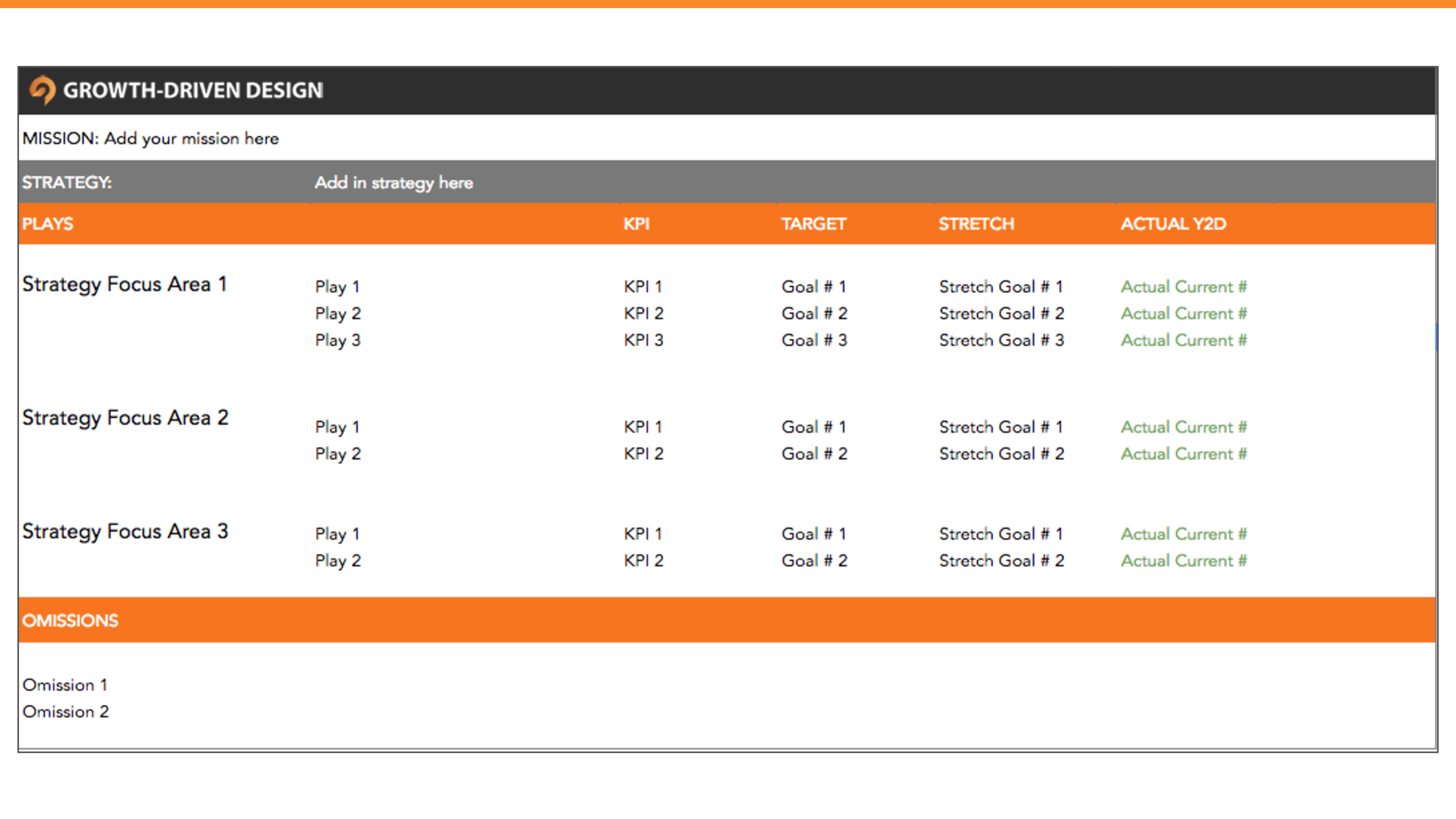
Première phase : LA STRATÉGIE
L'objectif de la phase de stratégie est de bien comprendre les attentes de vos cibles pour comprendre comment votre site internet peut résoudre les problèmes tout au long de leur parcours d'achat. Durant cette phase, nous passons par différentes étapes :

- Définir les objectifs de l'entreprise et les objectifs du site internet ;
- Faire un audit UX qui intégrera des recherches qualitatives, quantitatives, observationnelles ;
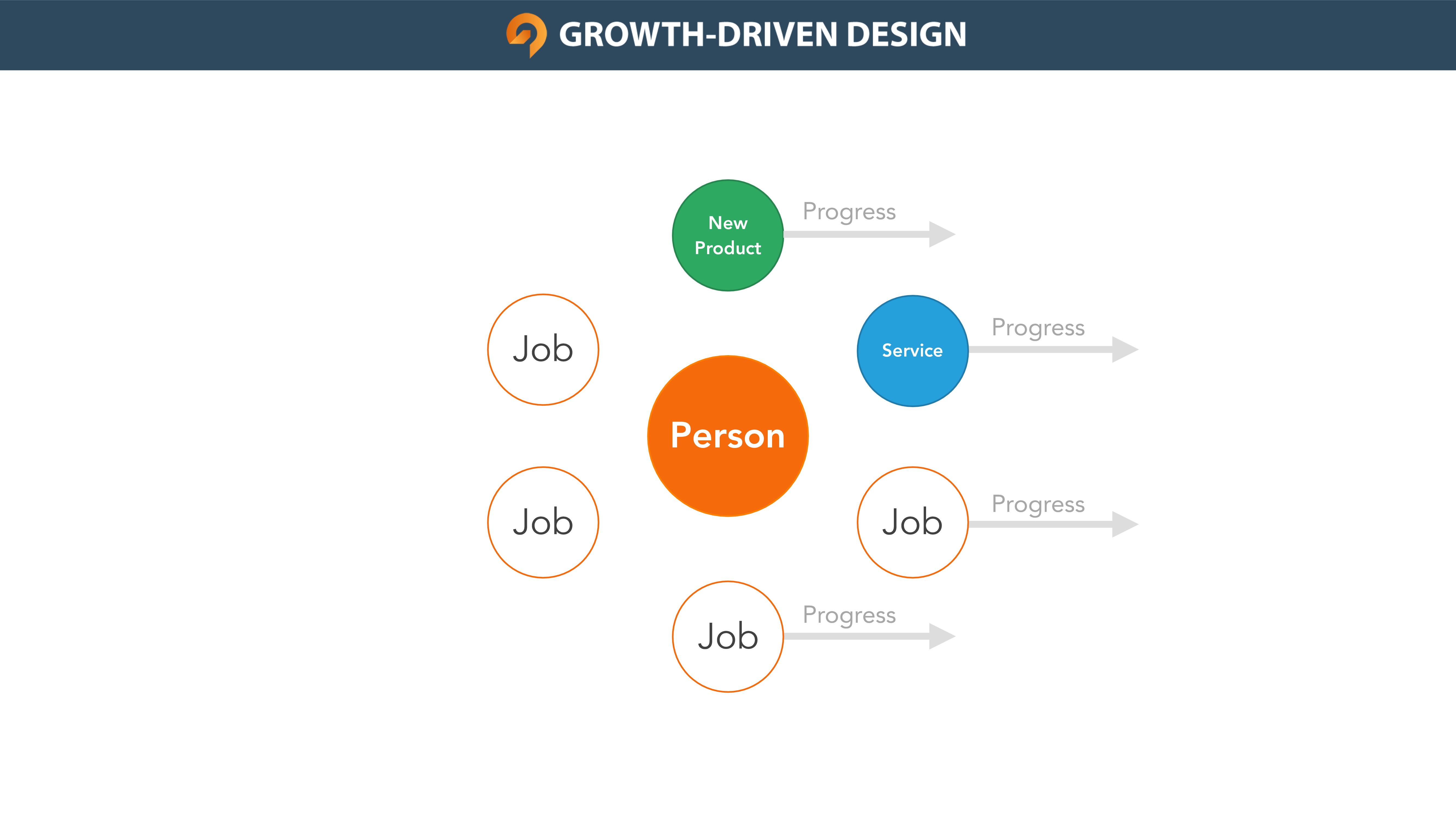
- Poser les "Jobs To Be Done" : ce framework vous aidera à identifier les besoins sous-jacents qui motivent votre audience et ce qu'il faut pour qu'elle sollicite les services de votre entreprise comme une solution ;
- Définir les hypothèses fondamentales : cette étape implique de résumer ce que vous savez déjà sur votre marché, votre entreprise et votre site web. Vous affinerez vos énoncés autour des problèmes utilisateur, de votre proposition de valeur unique, des déclencheurs situationnels, des habitudes actuelles des utilisateurs... Les hypothèses fondamentales sont au cœur du succès de vos utilisateurs, de votre entreprise et de votre site Internet ;
- Définir vos personas qui seront sur les interviews réalisées en amont et le travail durant les phases Job To Be Done et Hypothèses Fondamentales ;
- Cartographier le parcours d'achat pour savoir comment votre audience va interagir avec votre site et comment résoudre ses problématiques ;
- Poser la stratégie spécifique, qui comprend des éléments tels que l'architecture du site, le référencement du site, les sections et les pages clés, les intégrations, les exigences techniques... ;
- Créer une liste d'envie qui contient des idées créatives et percutantes, qui visent à résoudre les défis de votre utilisateur, à apporter de la valeur à l'utilisateur et aider votre entreprise à atteindre son but.
L'objectif est de créer rapidement un site Web qui ressemble et fonctionne mieux que ce que vous avez aujourd'hui, mais qui n'est pas a proprement parlé un produit final. Au contraire, vous construisez une rampe de lancement qui sera la base sur laquelle vous allez construire et optimiser.
Deuxième phase : LE SITE DE LANCEMENT
Le principal moteur pour lancer rapidement son site et sans sacrifier la qualité, est de collecter des données d'utilisateurs réels interagissant avec le site. En déployant un site rapidement, vous serez en mesure de prendre de meilleures décisions (basées sur les données) sur la façon d'améliorer vos performances.
Comment créer rapidement votre site de lancement à ce stade de la méthodologie ?
La réalisation du site de lancement va être faite en mode agile autour de sprints. En se concentrant d'abord sur les pages à fort impact, on s'assure de mettre les efforts sur les fonctionnalités ou pages qui permettront d'atteindre les objectifs.
Parce que chaque projet de site internet est unique, il n'y a pas de processus unique pour créer un site de lancement. Au lieu de cela, il existe un certain nombre de méthodes que vous pouvez utiliser et ainsi opter pour l'approche personnalisée qui convient le mieux à votre entreprise et à votre site Web.
Les méthodes que nous utilisons pour la création du launchpad
- La méthode "refresh"
Avec cette méthode, vous actualiserez votre site Web existant en le transformant en un site de lancement initial. Cette méthode vous convient bien si vous avez lancé un nouveau site Web dans les trois à six derniers mois, ou si votre site Web actuel fonctionne déjà bien.
Cependant, ce n'est pas parce que vous commencez avec votre site Web existant comme base qu'il n'y a pas beaucoup de travail à faire.
Pour commencer, terminez l'étape de stratégie de la méthodologie de conception axée sur la croissance, puis assurez-vous d'avoir une compréhension approfondie de vos utilisateurs et de la façon d'utiliser le site Web en tant qu'outil pour faire grandir l'entreprise.
Il peut être tentant de sauter la stratégie et d'aller directement dans l'amélioration continue, mais évitez cela à tout prix. Ceux qui sautent cette étape risquent probablement de rencontrer des accrocs dans leurs performances parce qu'ils ont manqué des éléments centraux qui auraient pu être identifiés à l'étape de la stratégie.
Après avoir terminé l'étape de la stratégie, effectuez un audit approfondi du site Web existant pour voir où vous avez un désalignement ou des lacunes entre votre stratégie et le site Web existant. Cet audit comprend l'architecture, la conception, le contenu, les sections ou les pages et les fonctionnalités.
Après avoir identifié ces problèmes ou ces lacunes dans votre site web existant, organisez un atelier avec l'équipe pour décider des moyens les plus efficaces de l'améliorer et de le rafraîchir. Les items que vous générez peuvent être ajoutés et priorisés dans la liste de souhaits que vous avez créée lors de l'étape stratégique.
- La méthode "kick-start"
Vous souhaitez développer un tout nouveau site internet selon la méthode de GDD, mais vous
aimeriez accélérer le processus en utilisant des ressources préconstruites. Une ressource prédéfinie peut inclure des modèles de page, des modules et du contenu que votre entreprise a déjà créés, comme l'impression des documents, des documents d'aide à la vente existants ou même des photos d'archives d'aspect moderne.
Ces actifs prédéfinis peuvent être des éléments que vous, ou votre agence, avez organisés en une bibliothèque interne, ou il peut s'agir d'articles que vous prévoyez d'acheter auprès d'un fournisseur externe.
L'utilisation d'actifs prédéfinis, le cas échéant, vous fera gagner beaucoup de temps. Au lieu de commencer chaque page ou module à partir de zéro, vous pouvez optimiser vos efforts et déjà réduire de 50% le travail à fournir avec des actifs préconstruits.
Une fois que vous avez configuré ces éléments prédéfinis comme base, vous pouvez les personnaliser de manière appropriée pour compléter votre site de lancement. N'oubliez pas que même si vous utilisez des ressources prédéfinies pour accélérer votre lancement, il est commun de revenir sur différentes pages pour une personnalisation plus poussée après le lancement initial.
- La méthode "80/20"
Dans la méthode 80/20, vous repartez de la liste de souhaits initiale que vous avez créée à la fin de l'étape stratégique. Vous allez simplement plus loin en effectuant une analyse 80/20 sur votre liste de souhaits.
Demandez-vous : "Quels sont les 20% d'éléments de cette liste, qui auront 80 % de l'impact sur les enjeux de l'utilisateur et les objectifs de l'entreprise ?"
Une fois ceux-ci identifiés, isolez ces 20%, et pour chacun demandez-vous : "Cet élément est-il indispensable pour le lancement du site web ?" On arrive sur les fameux "Nice To Have" ou "Must Have".
Les must-have seront implémentés, alors que les nice-to-have seront ajoutés à votre liste d'envie et traiter lors de l'amélioration continue.
- La méthode "lancer et développer"
Dans la méthode de lancement et d'expansion, vous allez déconstruire votre site internet en diverses phases pouvant être exécutées dans le temps. La première phase consistera à traiter l'ensemble des éléments de site globaux tels que l'en-tête, le pied de page, l'architecture du site, la conception visuelle et l'image de marque et l'infrastructure technologique.
Dans les phases suivantes, vous relancerez les pages ou sections ayant le plus grand impact dans le lot. Par exemple, la phase deux pourrait consister à reconcevoir les cinq premières pages percutantes du site.
La phase trois pourrait être la refonte des cinq prochaines pages.
NB : Pour les sites internet plus importants, chaque phase peut consister à reconcevoir des sections entières du site Internet. La phase deux pourrait consister en le site Web principal. La phase trois pourrait être votre rubrique e-commerce. Phase quatre, votre section de support client. Phase cinq, la version multilingue de votre site internet.
Vous et votre équipe devrez déterminer combien de phases doivent être complétées avant la mise en ligne du site de lancement. Pour certains sites Web, il suffit de terminer la première phase pour lancer le nouveau site web. Pour d'autres sites, vous pouvez implémenter les deux phases 1 et 2 avant de publier le nouveau site Web de la rampe de lancement.
Une fois le site lancé, toutes les phases ultérieures seront mises en œuvre au cours de la phase d'amélioration continue.
Troisième phase : L'AMÉLIORATION CONTINUE
La phase d'amélioration continue est une phase qui va suivre un processus itératif et agile qui va se répèter tout au long de la vie du produit, permettant une optimisation et une adaptation constantes en fonction des besoins des utilisateurs et des performances mesurées.
Planification
Cette étape consiste à analyser les données collectées et les retours des utilisateurs, pour identifier les domaines à améliorer. Les objectifs et les priorités sont définis en fonction de l'impact potentiel sur les performances du produit et des objectifs commerciaux. Un plan d'action est ensuite élaboré, pour mettre en œuvre les améliorations identifiées.
Développement
Les améliorations planifiées sont mises en œuvre au cours de cette étape. Cela peut inclure la modification de l'interface utilisateur, l'ajout de nouvelles fonctionnalités, l'optimisation du code ou la résolution de problèmes de performance. Les développeurs travaillent en étroite collaboration avec les autres membres de l'équipe pour s'assurer que les améliorations sont conformes aux objectifs et aux priorités définis.
Lancement
Les améliorations développées sont déployées et mises à la disposition des utilisateurs. Il est important de surveiller de près le lancement pour s'assurer qu'il n'y a pas de problèmes, d'imprévus et pour recueillir les premiers retours des utilisateurs.
Mesure et analyse
Après le lancement, les données sont collectées et analysées pour évaluer l'impact des améliorations sur les performances du produit et les objectifs commerciaux. Les enseignements tirés de cette analyse sont utilisés pour orienter la planification du prochain cycle d'amélioration continue.

Si vous avez des questions ou souhaitez aller plus loin dans votre projet de refonte de site, n'hésitez pas à consulter nos équipes, qui se feront un plaisir d'échanger avec vous autour de cette méthodologie de Growth Driven Design.