HubSpot CMS : présentation, avantages, prix ...
11 mn
Publié le 11 mai 2019
(mise à jour le 15 mars 2024)Ideagency est un partenaire HubSpot, et en tant que tel, nous utilisons le CMS de HubSpot pour la plupart de nos clients, mais également pour notre propre site. Forts de notre expérience, nous allons vous présenter cet outil que nous utilisons quotidiennement, ses avantages et son coût.
Qu’est-ce que HubSpot CMS ?
HubSpot CMS est, comme son nom l’indique, un CMS (Content Management System) qui a pour objectif de permettre une création simplifiée de sites web. Sa grosse différence par rapport aux autres CMS du marché réside dans le fait qu’il est le seul nativement couplé avec un CRM (Customer Relationship Management) et des outils de marketing et sales automation.
Du COS HubSpot au CMS HubSpot
Il y a 5 ans, HubSpot lançait son COS (Content Optimization System) pour permettre aux entreprises possédant la suite marketing de disposer d'un outil de création de pages. En 2018, HubSpot a décidé d'entrer sur le marché des CMS en proposant justement leur CMS comme un produit à part entière.
HubSpot l'a donc rebaptisé CMS ce qui a coïncidé aussi avec une amélioration de sa plateforme et notamment de son outil de conception de templates et de modules. Un nouveau gestionnaire a vu le jour, toujours dans l'optique de faciliter l'intégration de contenu par les équipes marketing.
La place du CMS HubSpot au sein de la plateforme HubSpot
La solution HubSpot comme ils aiment le rappeler est une solution dédiée à la croissance des entreprises. Le CMS, outil de conception de site internet, est une pièce centrale autour duquel viennent se greffer, la brique Marketing (blog, landing page, email, social media, automation), la brique Sales / CRM (gestion des contacts, des deals...), la partie Services (gestion des feedbacks, du SAV...).

A noter qu'Hubspot CMS est le seul CMS du marché à être nativement relié à un CRM.
Quel langage pour le CMS HubSpot ?
Il utilise le langage HubL très proche du langage Liquid utilisé sur Shopify. Pour développer sur HubSpot CMS, cela demande donc une maitrise des langages standards frontend (HTML, CSS, JS) et une montée en compétences sur le langage natif d’HubSpot (on peut vous aider).
Comment est construit le CMS HubSpot ?
Le CMS HubSpot s’articule autour de 2 grandes notions : les templates et les modules. Pour les adeptes de WordPress c’est l’équivalent des Thèmes et Extensions. Pour construire un site, il faut donc créer des pages auxquelles nous affectons des templates qui contiennent eux-mêmes des modules.

Qu'est-ce qu'un template HubSpot ?
Un template c'est la coquille qui va servir à votre page. Vous pouvez construire des templates en utilisant la fonction Drag Drop d'HubSpot en utilisant l'un de leurs 30 composants natifs (Rich Text, Forms, Header, Image, Gallery...).
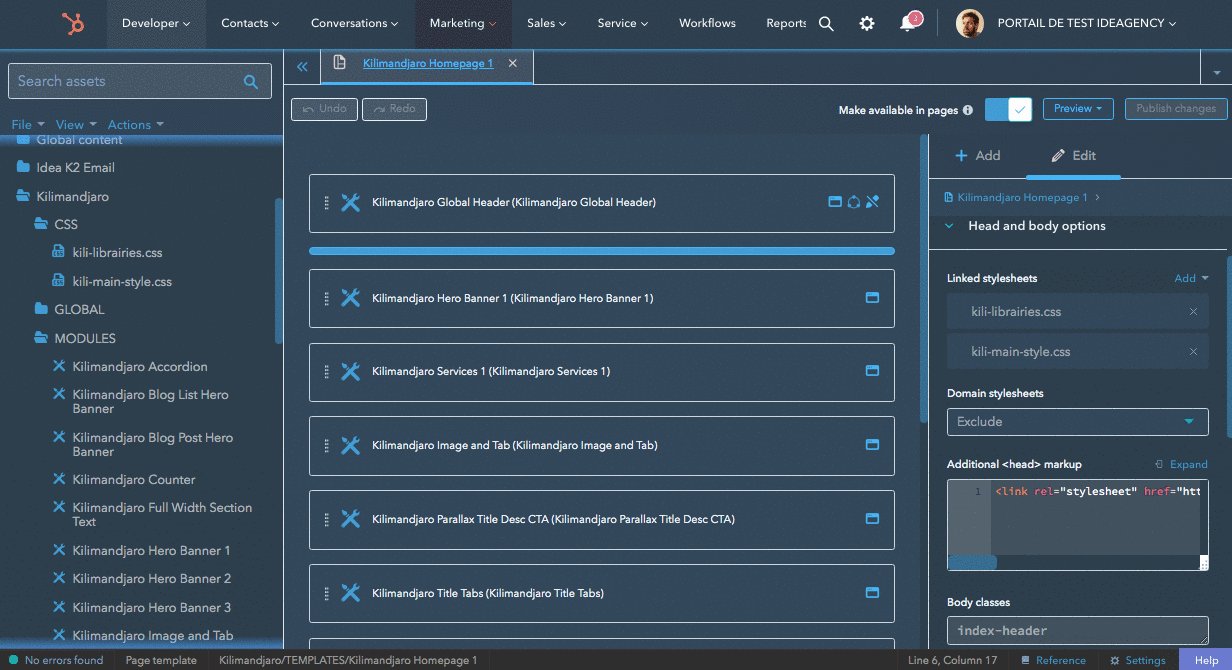
Un template se configure grâce à un panneau latéral dans lequel vous pouvez :
- Lier des feuilles de styles internes ou externes ;
- Ajouter des éléments à la balise <head> ;
- Ajouter une classe à la balise <body> qui peut être intéressant pour spécifier un comportement ;
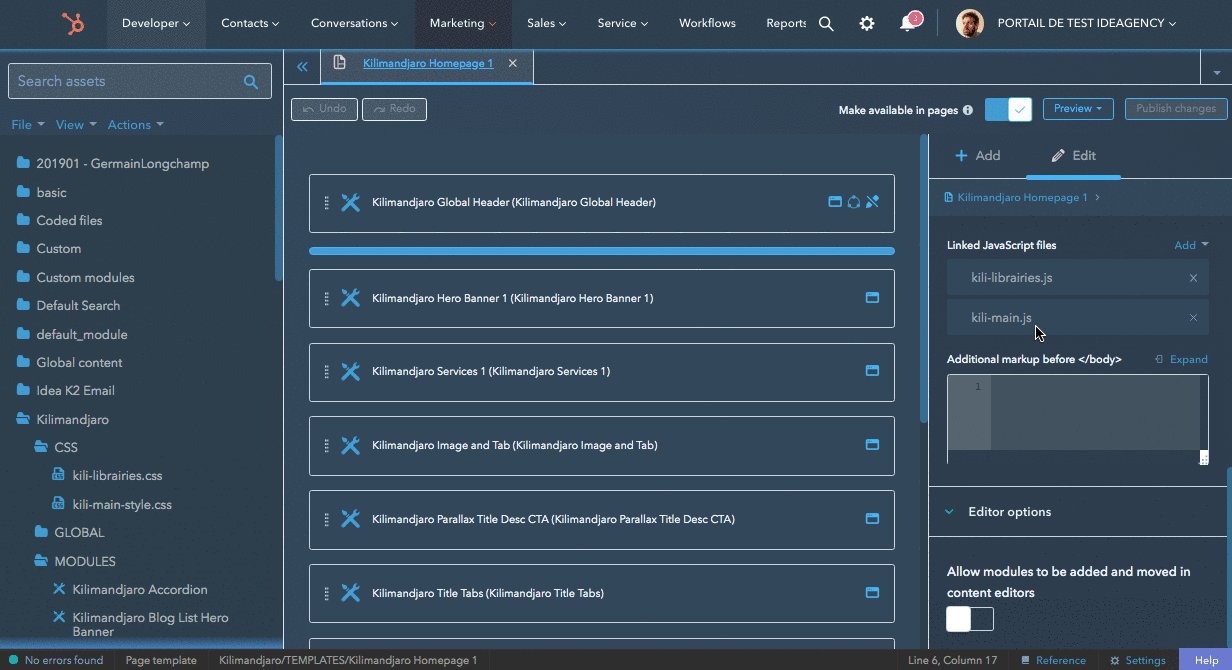
- Lier des scripts internes ou externes ;
- Ajouter des éléments avant la fermeture </body> pratique pour le SEO.
Pour aller plus loin, vous allez pouvoir utiliser des modules personnalisés et c'est là tout la puissance d'HubSpot CMS.
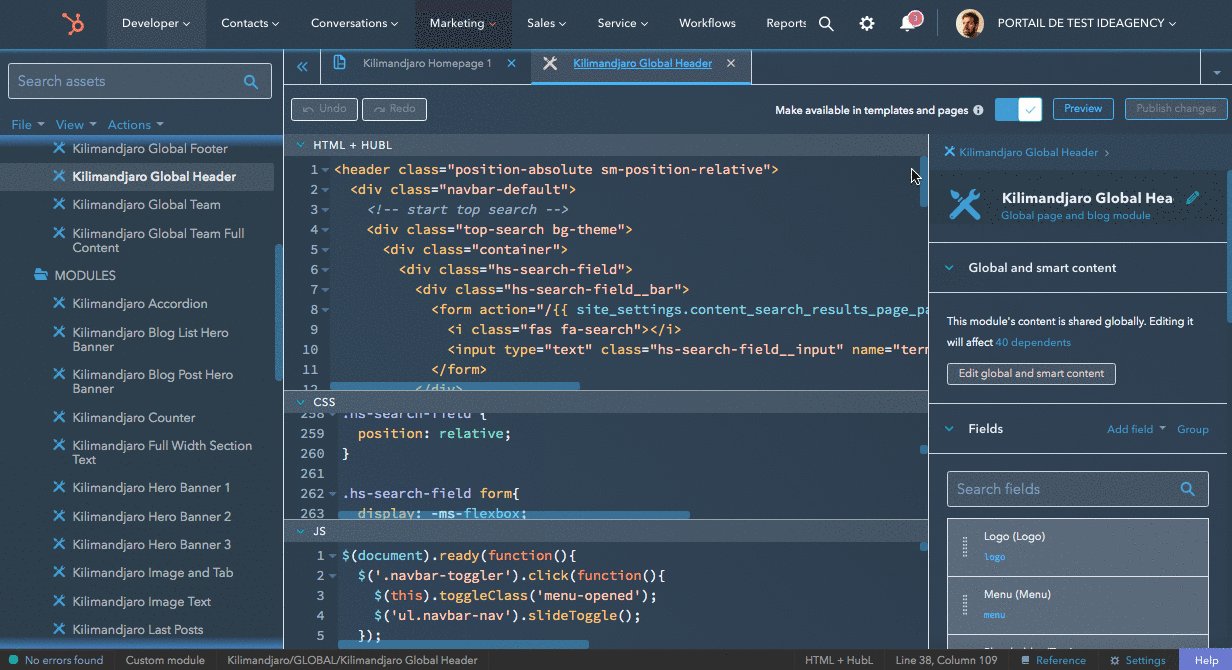
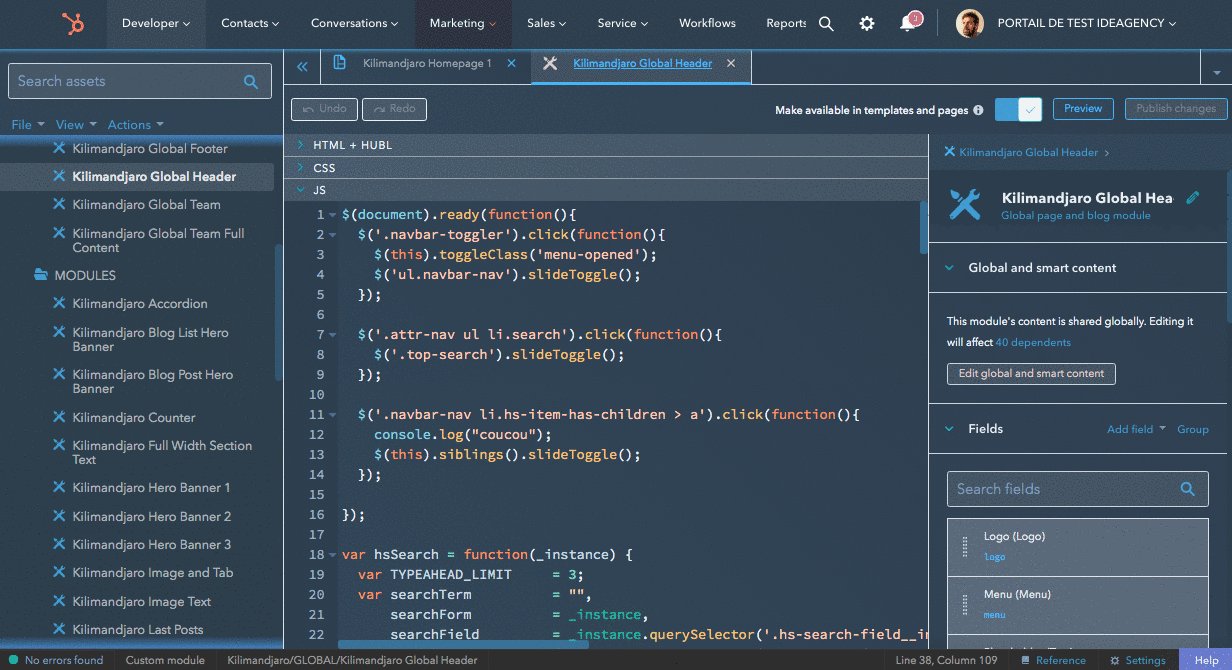
Qu'est-ce qu'un module HubSpot ?
Un module HubSpot est un composant indépendant qui a vocation à pouvoir être utilisé sur n'importe quel template. Pourquoi et comment ? HubSpot a pensé son coeur en suivant les pratiques UX d'atomic design. Chaque module créé possède son propre code HTML, son propre style et ses propres scripts.
Quels sont les composants du CMS HubSpot ?
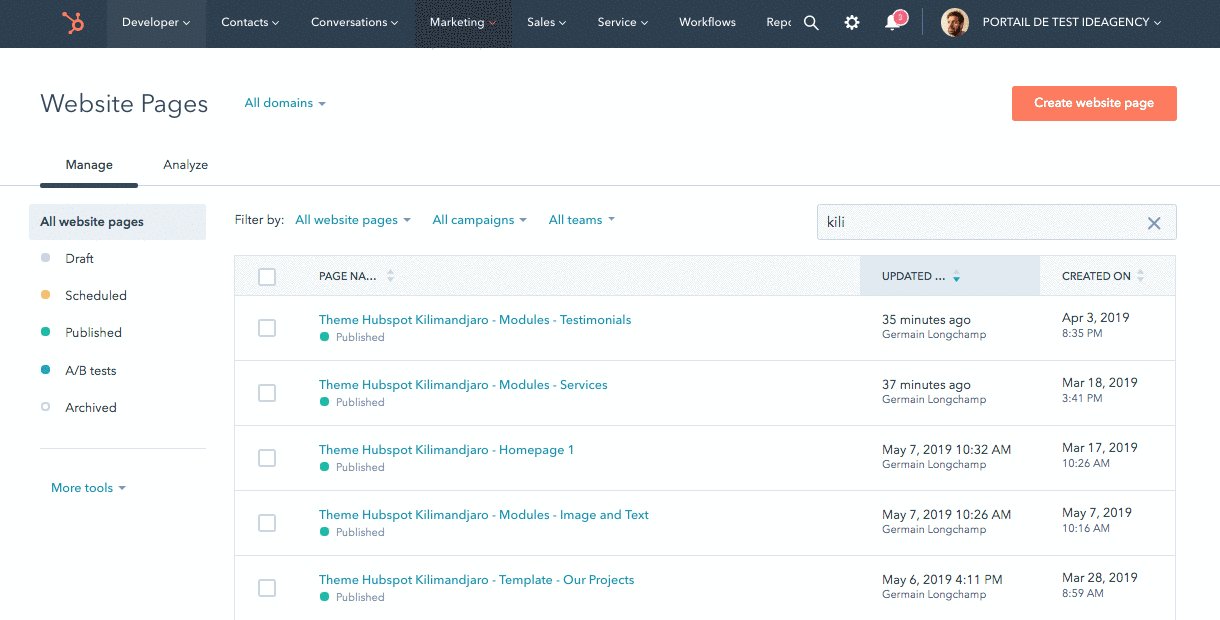
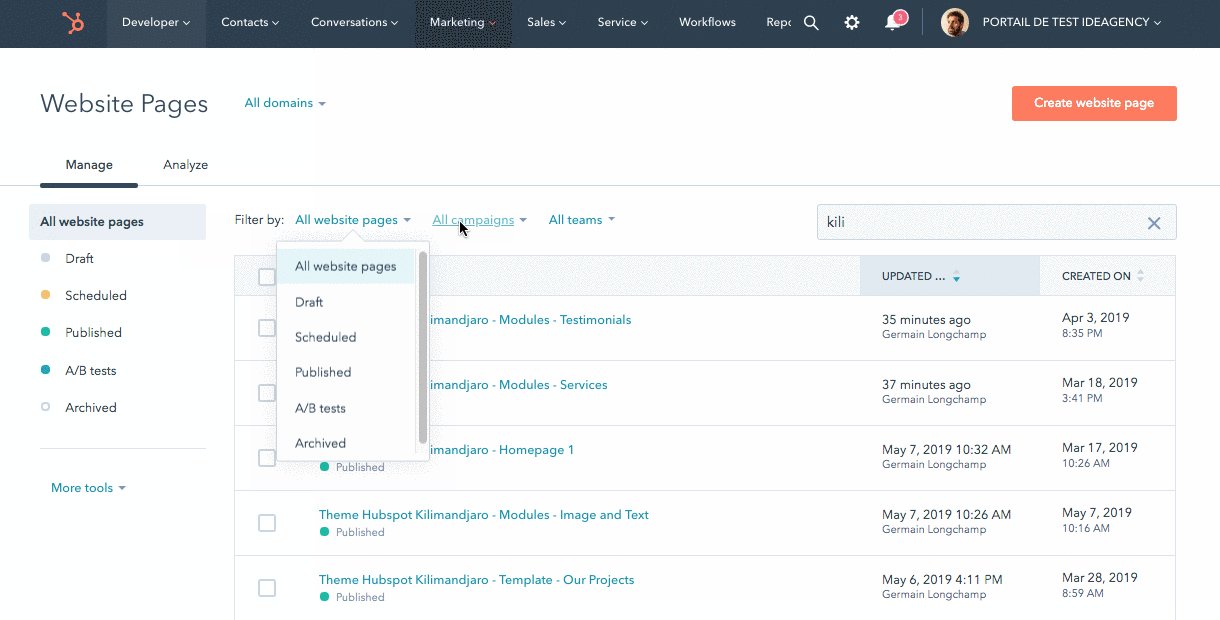
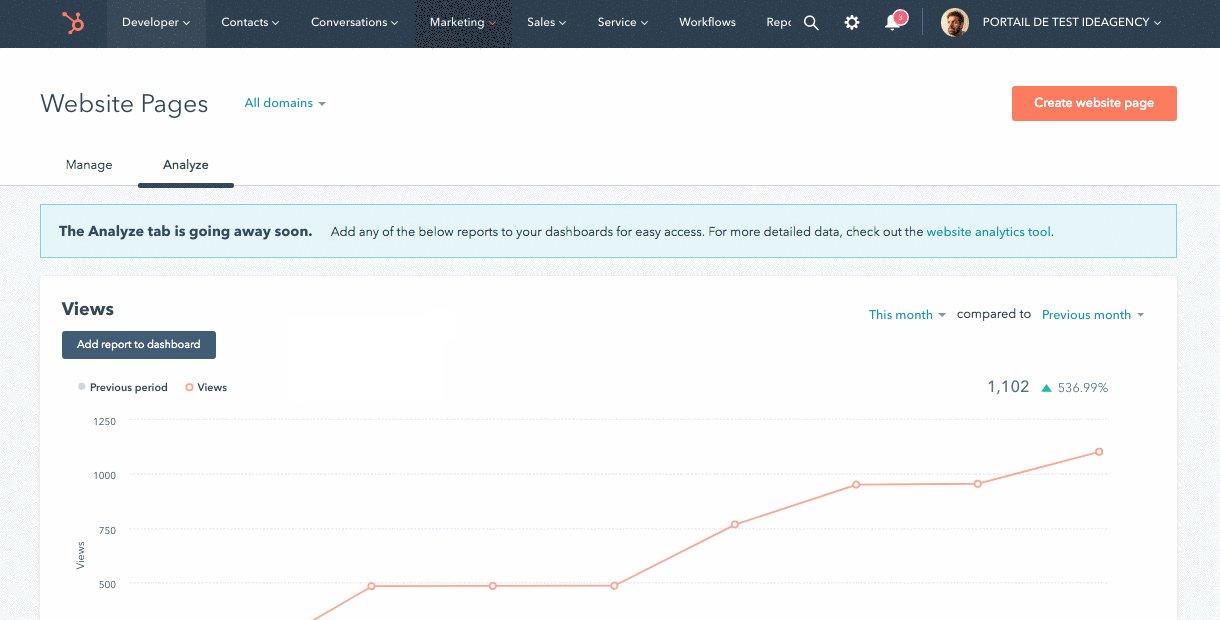
Website page / Page de site

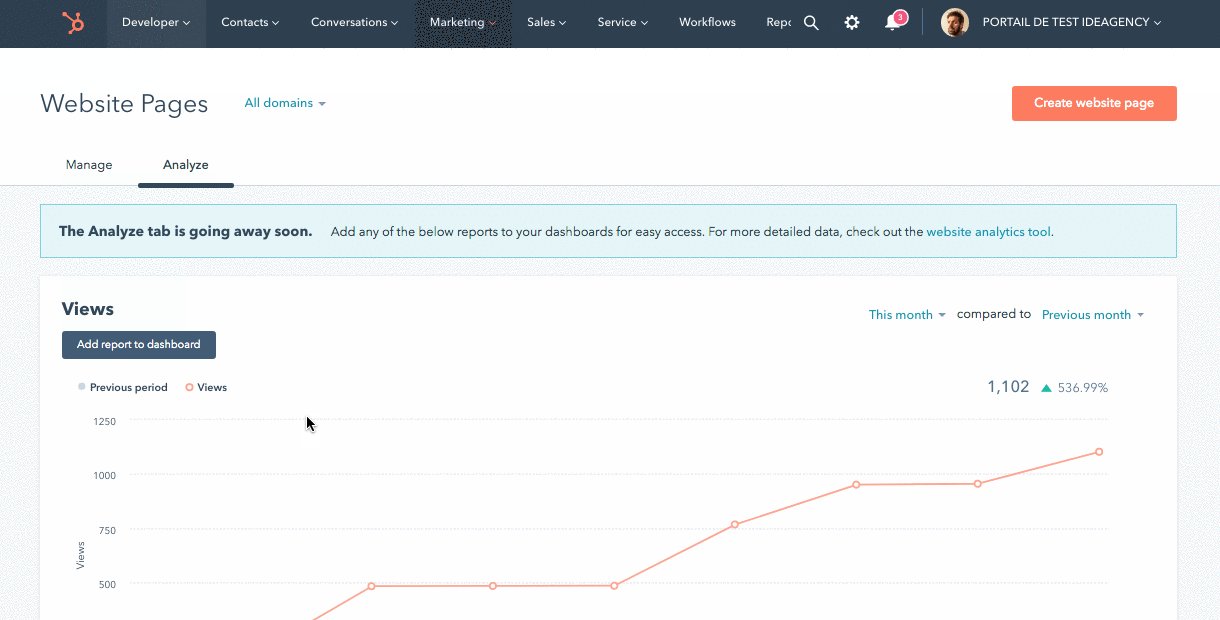
L'outil Website vous permet de créer les pages web de votre site. C'est ici que vous retrouvez vos pages telles que la homepage, les services, la présentation de votre entreprise... Ce panneau est composé (comme la plupart des panneaux du CMS) de la partie Administration (Manage) et de la partie Analyse.
Pour créer une page, il suffit de choisir un template puis d'éditer la page et enfin de la contribuer. Il est aussi possible de réaliser des A/B tests sur toutes vos pages de type "Website". Pour plus de renseignements sur la manière de créer des sites, vous pouvez consulter l'article dédié à ce sujet.
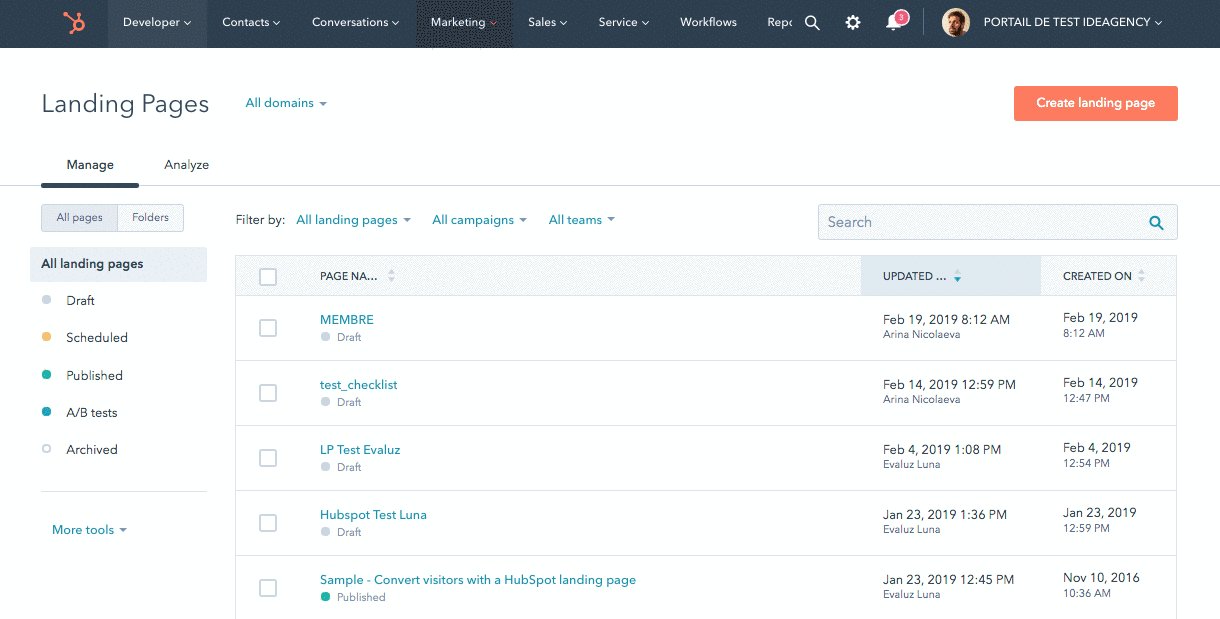
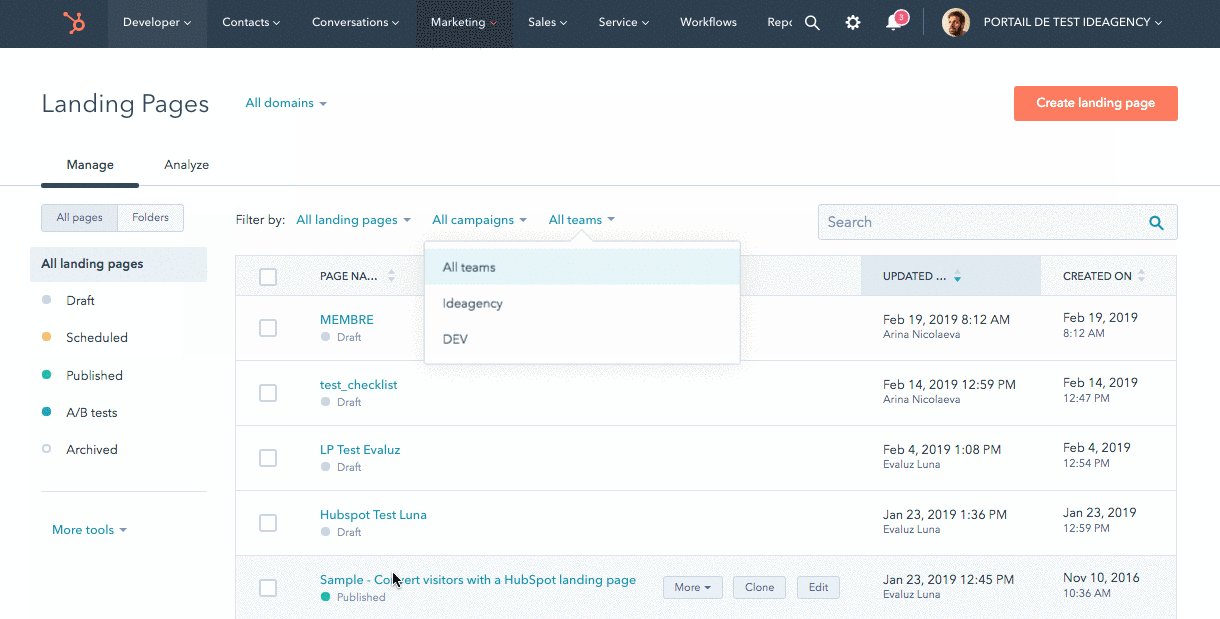
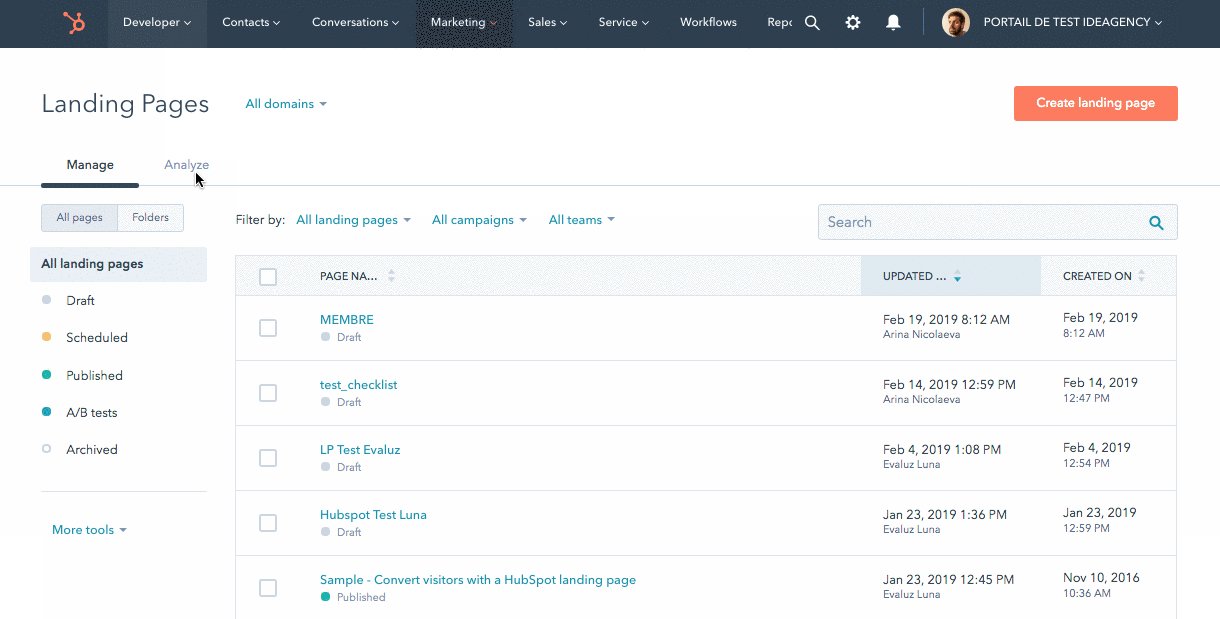
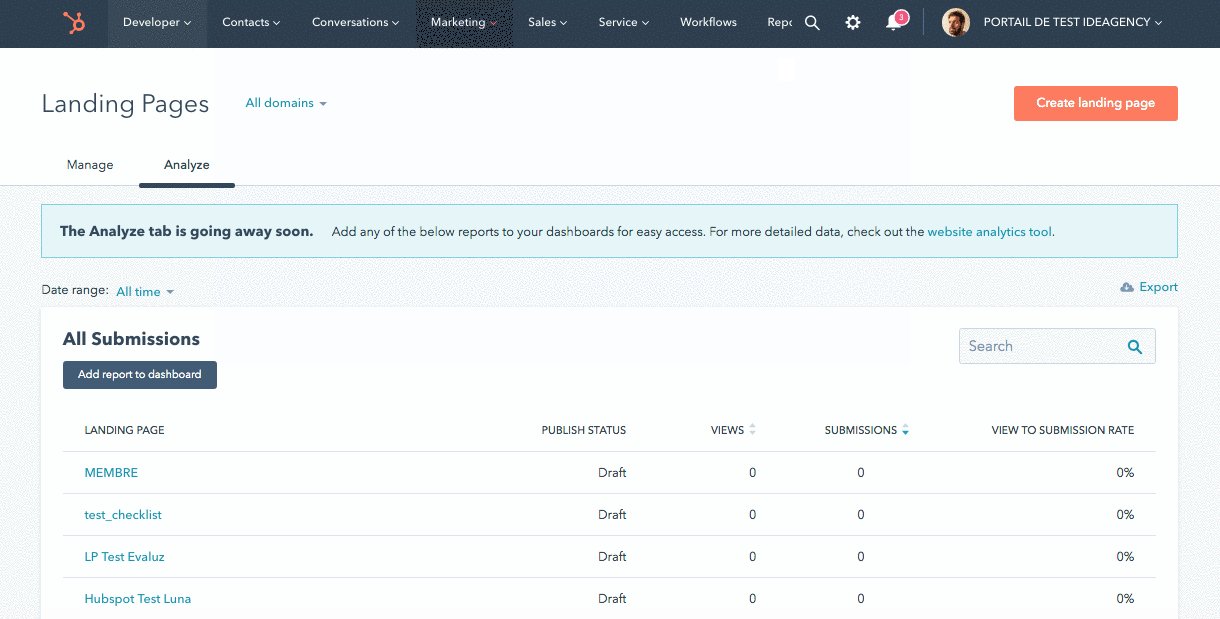
Landing page

Les landing pages sont les pages de conversion par excellence. Lorsqu'on crée un parcours de conversion pour une stratégie d'inbound marketing, c'est une pièce centrale qui permet de récupérer les informations de contact de vos visiteurs. Cet espace se compose (comme pour les Website Pages) d'une partie Administration et d'une partie Analyse.
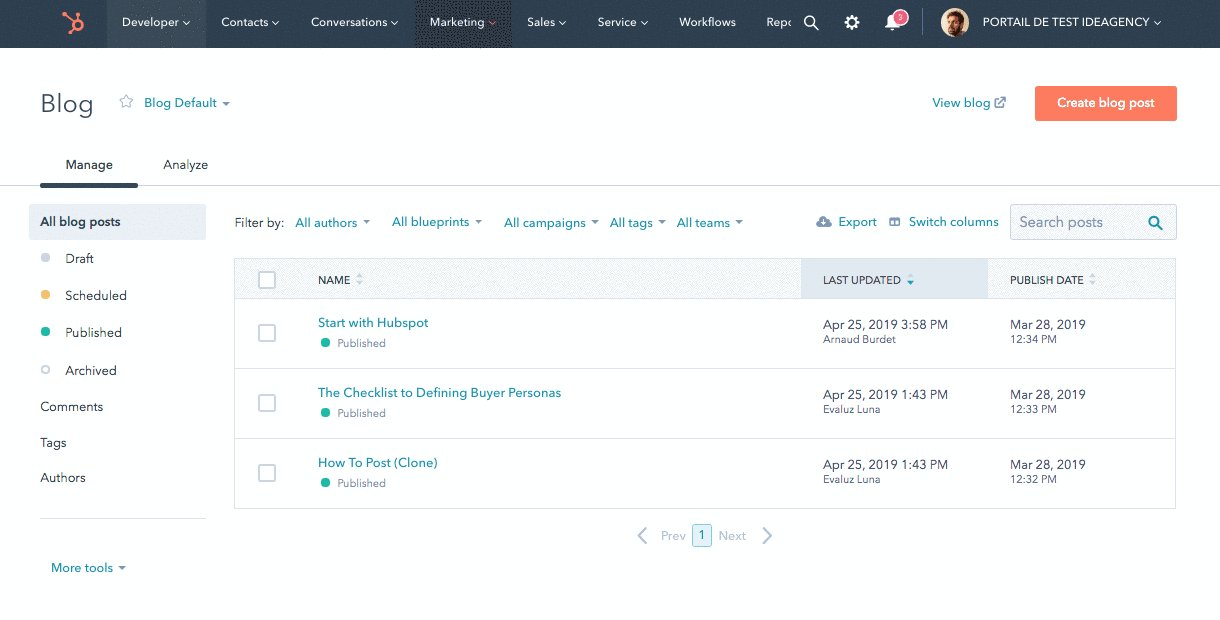
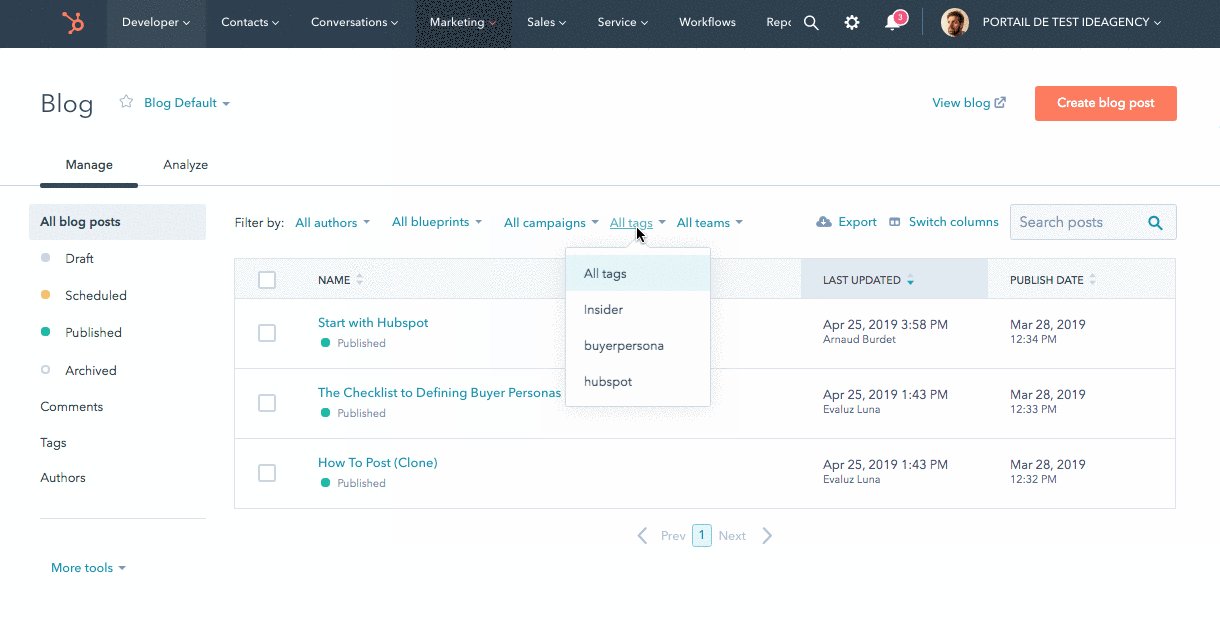
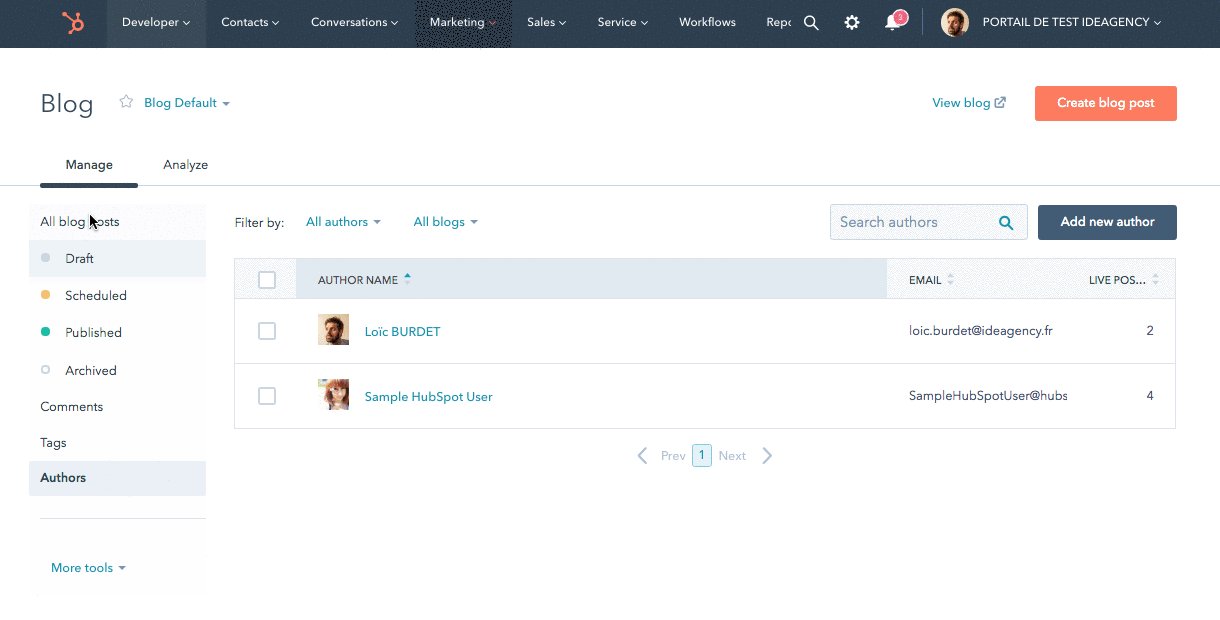
Blog

Indéniablement, l'outil Blog d'HubSpot est un des piliers de ce CMS. En effet, il a été conçu pour permettre aux équipes marketing de facilement créer du contenu, contenu lui-même pièce centrale des stratégies d'inbound marketing. Basé sur les mêmes panneaux que les landing pages et les website pages, l'outil de blog embarque en plus les fonctionnalités spécifiques des blogs : gestion de tags, gestion des commentaires et bien évidemment publication d'articles.
HubDB
La HubDB est une base de données mise à disposition par HubSpot. C'est une fonctionnalité qui peut être utilisée par les néophytes d'HubSpot alors qu'elle permet de rationaliser et d'optimiser la génération de pages. Vous pouvez notamment créer un système de gestion de vos offres d'emploi (ex : Espace Carrière de Planisware), gérer vos équipes et les affecter à des projets.
C'est une fonctionnalité que nous affectionnons particulièrement chez Ideagency d'ailleurs. Nous vous présenterons bientôt un site immobilier essentiellement basé sur la HubDB.
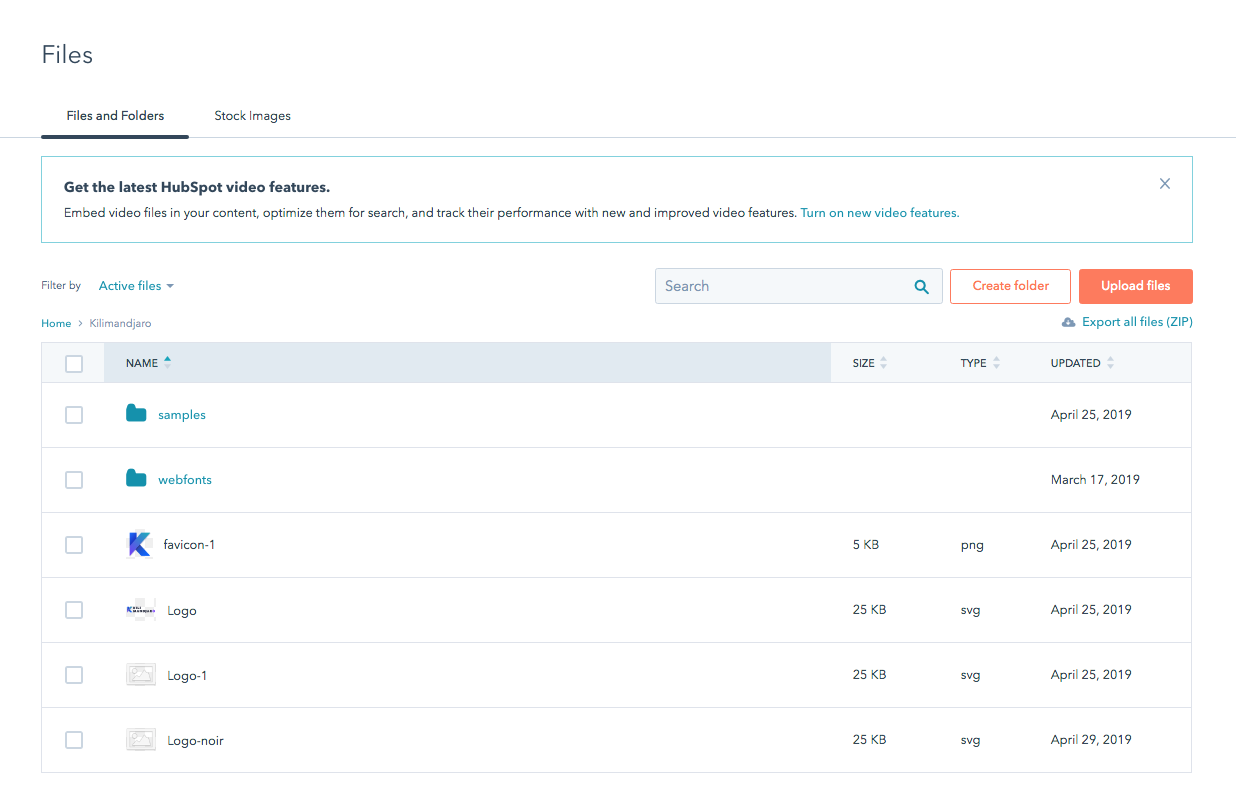
File Manager

Le file manager - ou gestionnaire de fichiers - est l'endroit où vous allez pouvoir stocker vos différents fichiers (image, vidéo, pdf...). Très simple dans sa conception, il est conçu pour un classement dossiers/fichiers.
Attention à bien réfléchir à votre nomenclature et votre plan de classement sinon votre File Manager risque vite de ressembler à un fourre-tout inmaintenable.
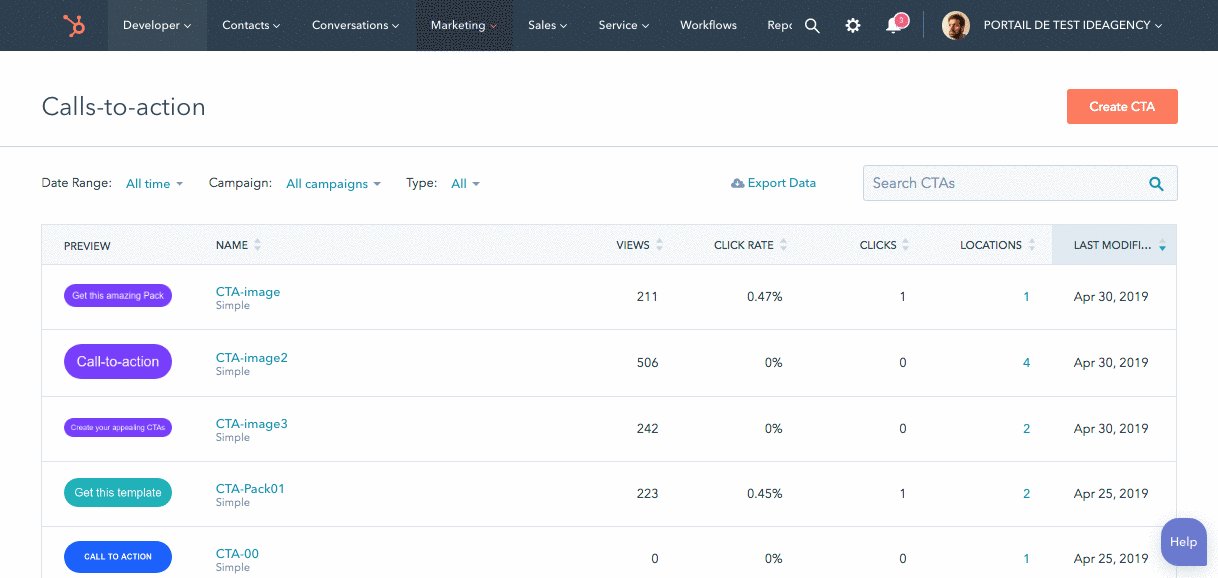
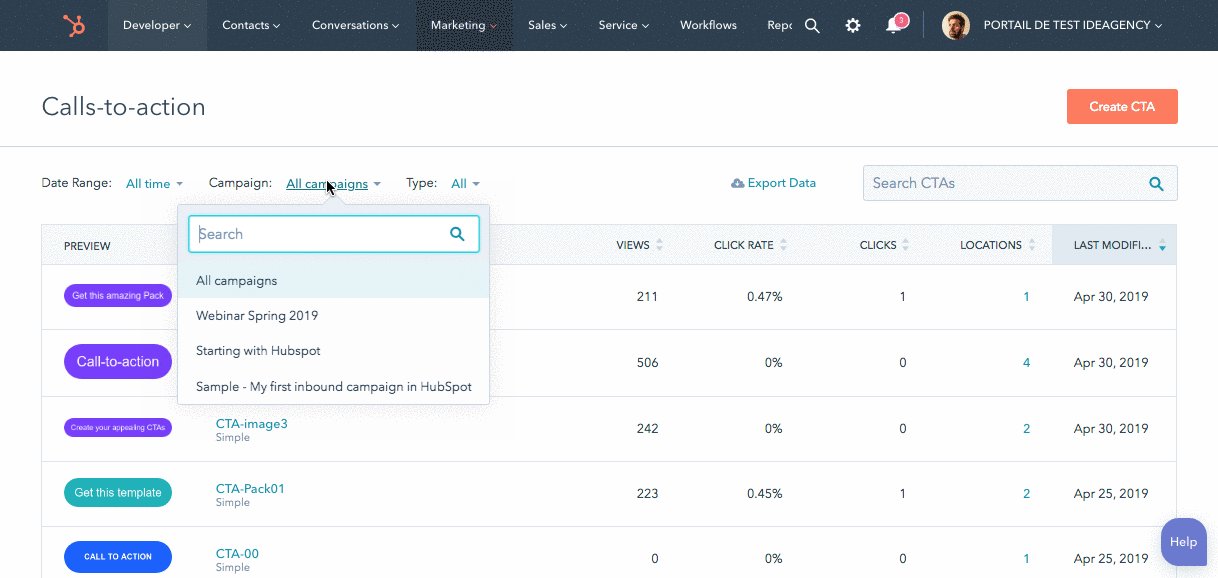
Call-to-action / CTA

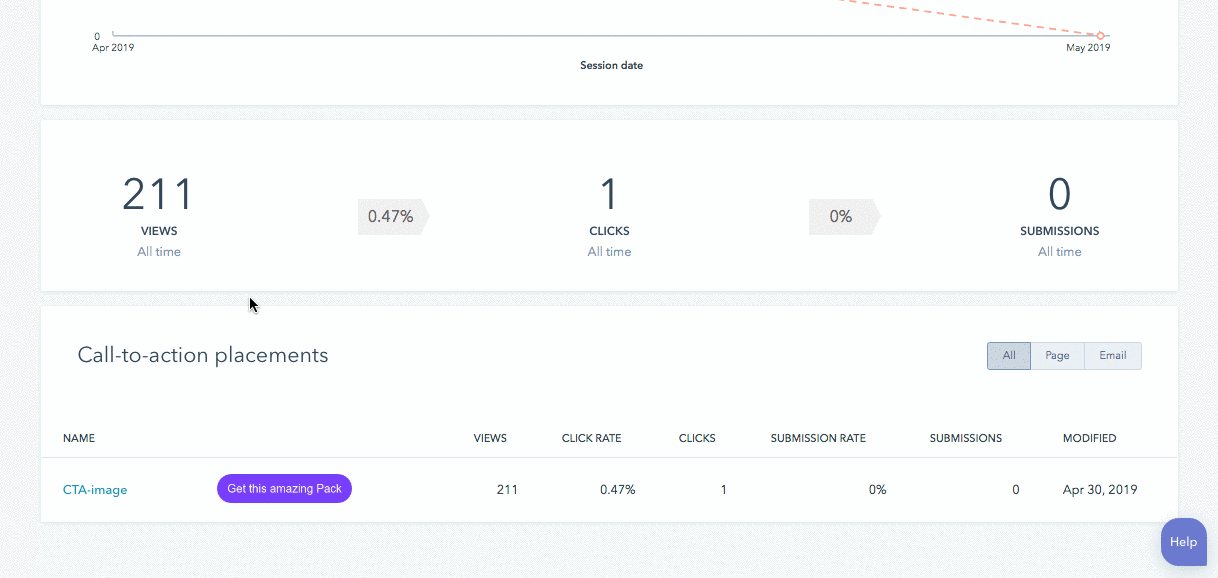
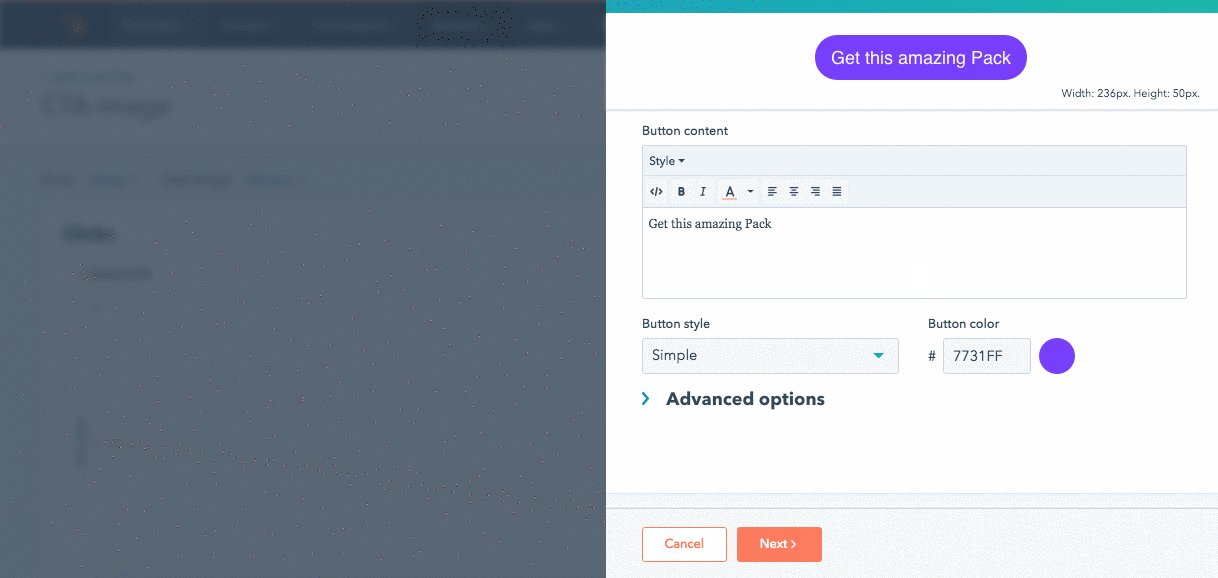
Quoi de mieux pour convertir vos internautes en prospects, que de beaux calls-to-action (CTA) ?! Le CMS HubSpot vous permet de les créer de manière très intuitive, soit en choisissant une image ou alors en customisant soi-même son CTA.
Le bouton d'appel à l'action doit être lié à une campagne et doit rediriger vers l'une de vos landing pages. En cliquant sur un call-to-action vous aurez accès à toutes les statistiques associées (clicks, taux de conversions). Tout CTA peut être A/B testé. Vous avez même la possibilité depuis peu de laisser HubSpot valider lui-même la version à afficher en fonction de vos visiteurs !
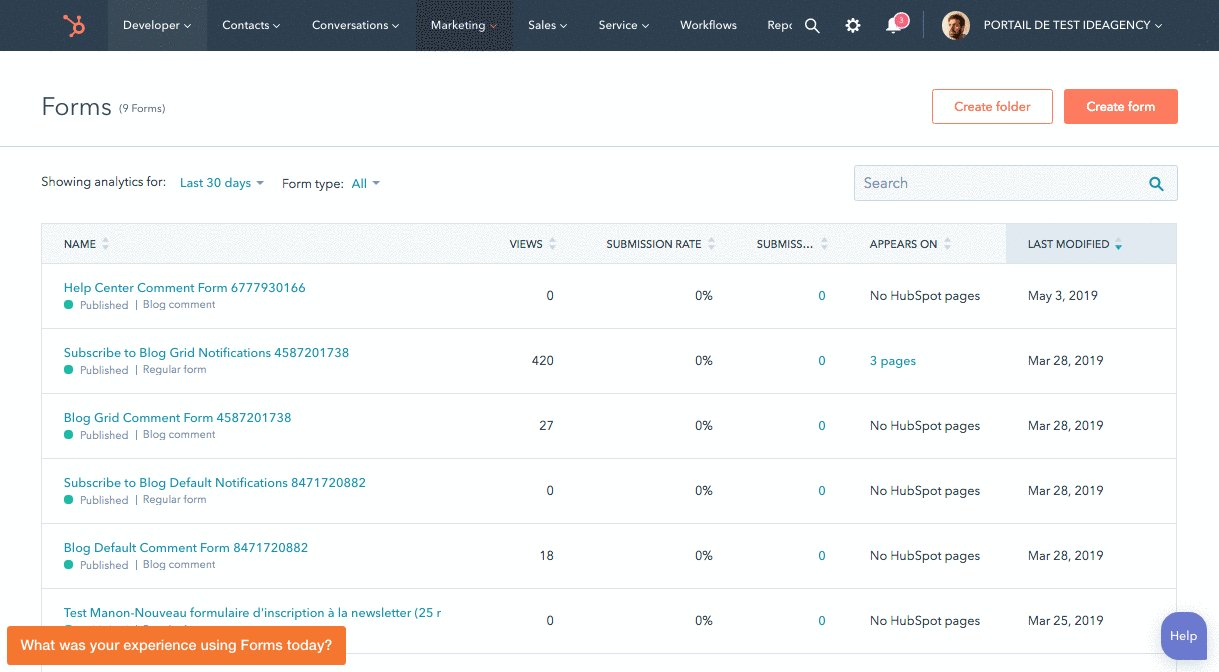
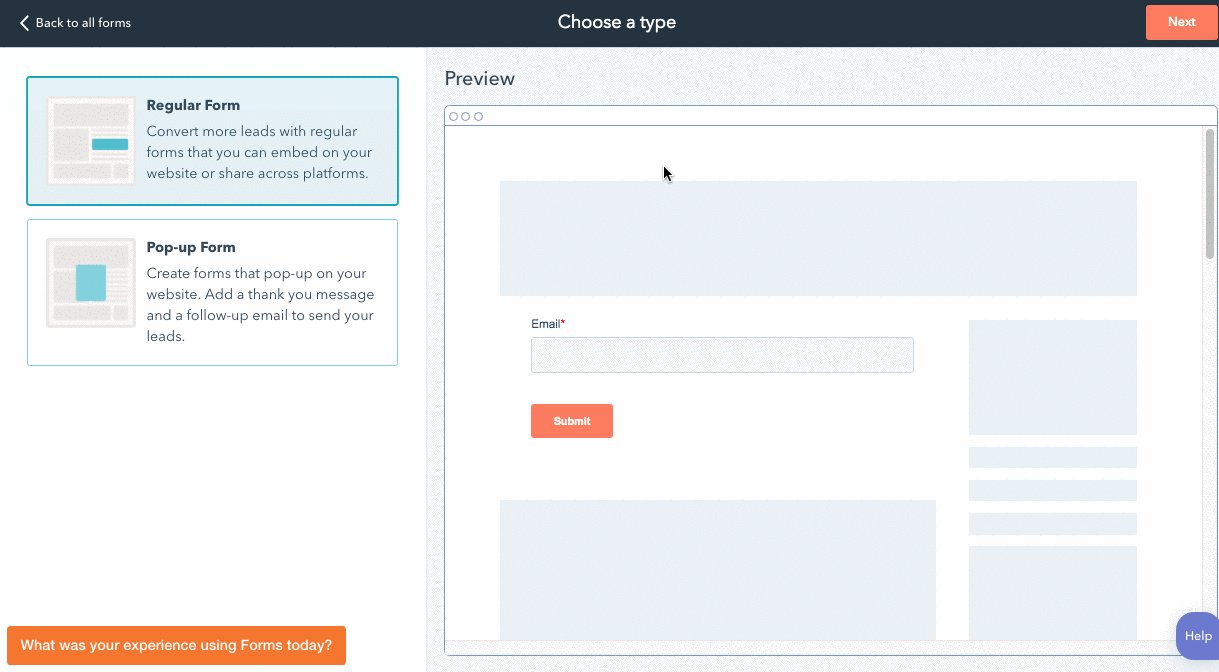
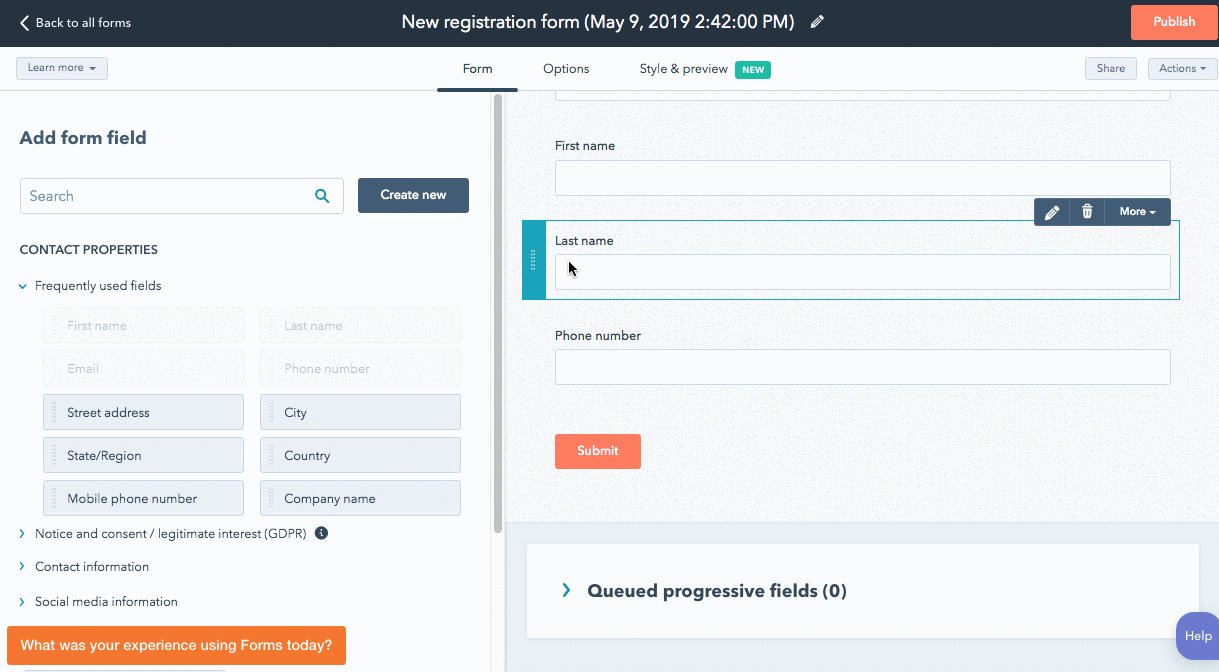
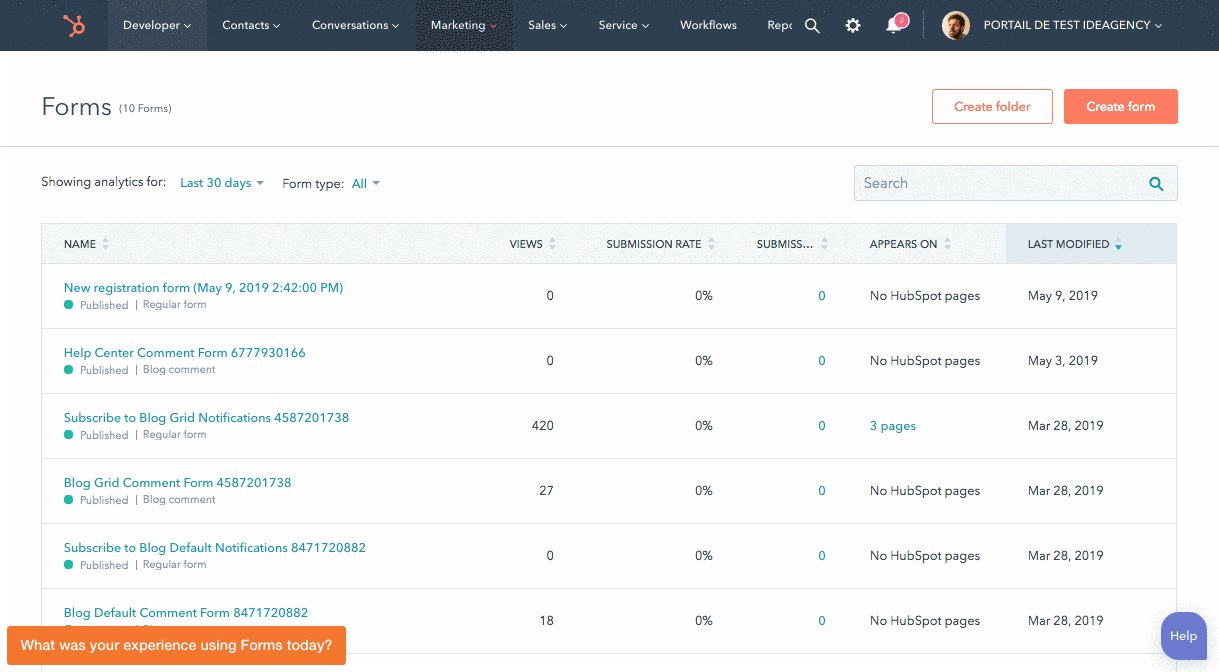
Formulaires

Les formulaires sont très importants dans les parcours de transformation que vous allez mettre en place. Les fonctionnalités des formulaires HubSpot sont nombreuses : création de champs personnalisés, ajout de champs RGDP, progressive profiling (ajout de champs en fonction du statut de votre internaute).

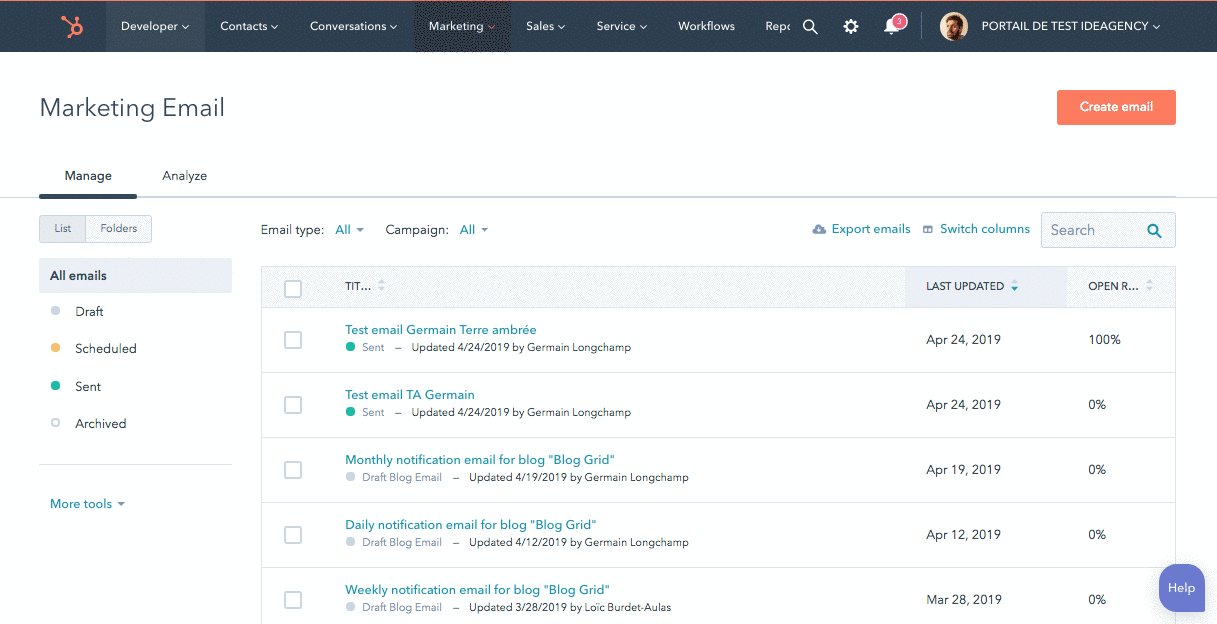
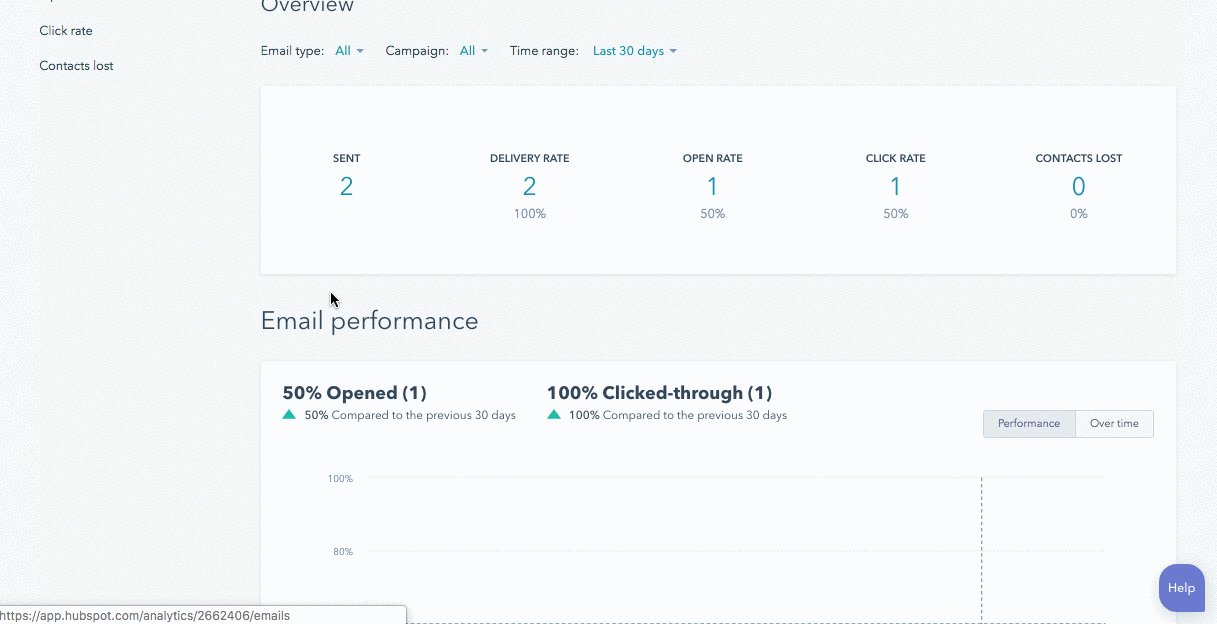
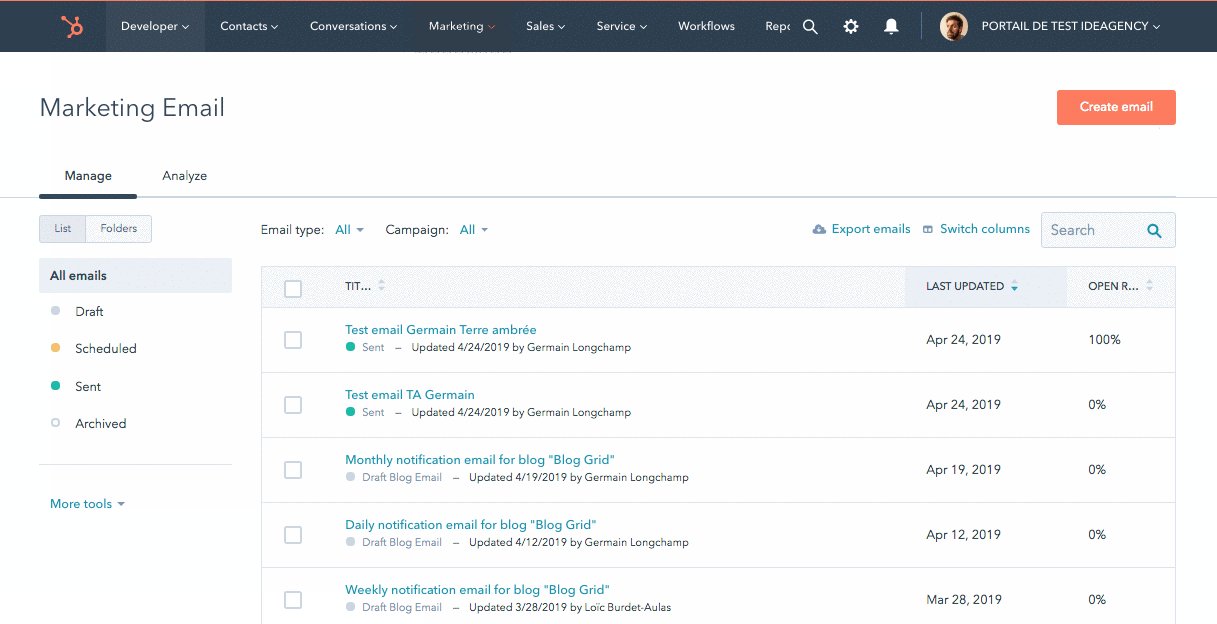
La gestion des vos campagnes emailing est facilitée avec la fonctionnalité Email. Pas besoin d'être un développeur pour mettre en place un email. Des templates sont à disposition. De plus, HubSpot a lancé depuis le début de l'année une version bêta (dont on peut vous faire bénéficier en tant que beta-testeur HubSpot) qui rend encore plus simple la mise en place d'email. Les emails sont directement reliés au CRM et au CMS ce qui permet de personnaliser de façon simple leur contenu.
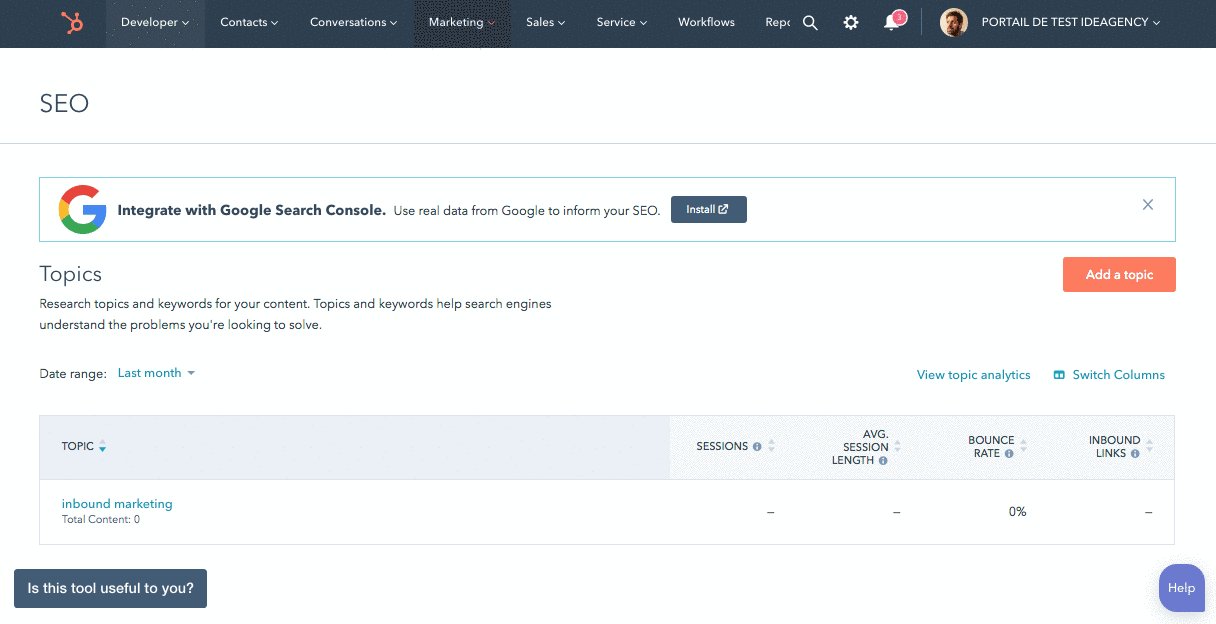
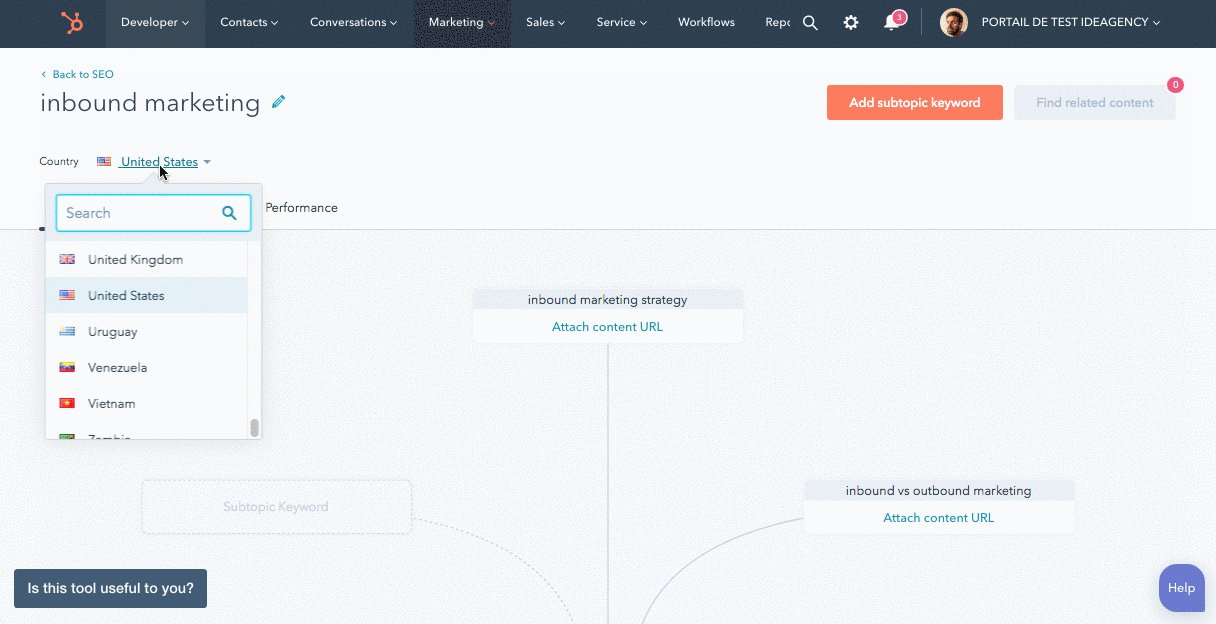
SEO Cluster

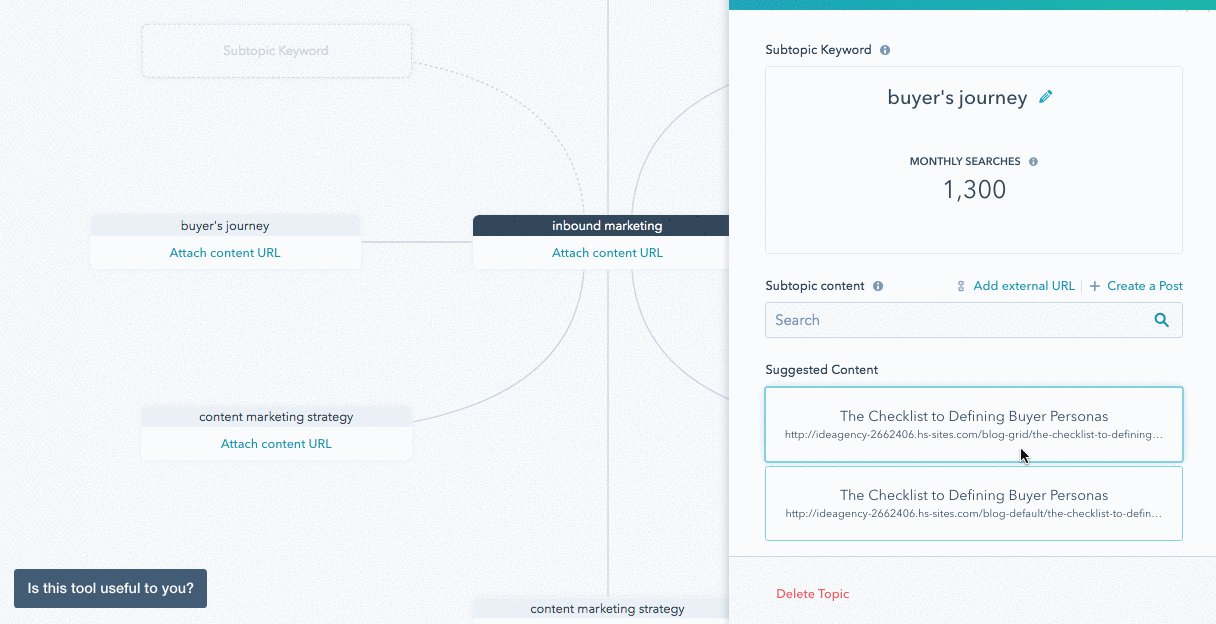
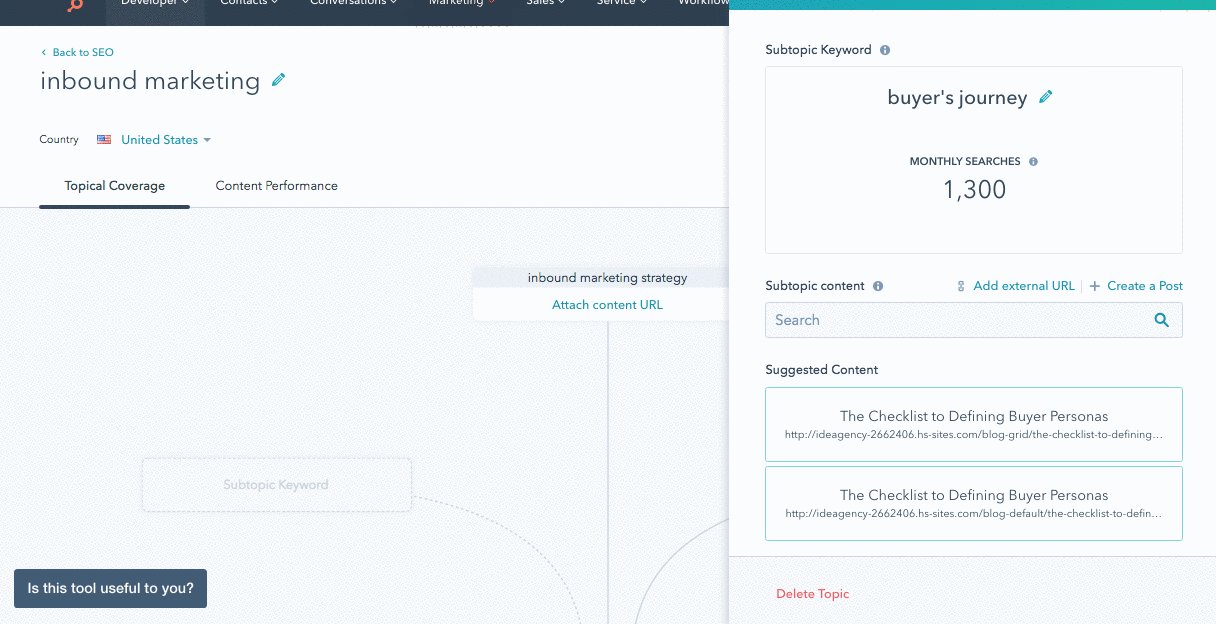
L'une des dernières fonctionnalités qu'HubSpot a développé : le tool SEO. Il permet de construire des clusters de contenu et de visualiser le maillage interne de vos contenus. C'est un outil indispensable aujourd'hui pour créer et suivre vos cocons sémantiques.
[Exemple concret] Cet article, par exemple, fait partie d'un cluster HubSpot que nous avons conçu, qui s'articule autour de la pillar page HubSpot et qui maille une vingtaine d'articles dédiés à l'univers de la solution. Nous avons conçu d'autres clusters comme pour le content marketing ou l'inbound marketing.
Quels sont les avantages du CMS HubSpot ?
Performance, rapidité
HubSpot CMS est basé sur un CDN (Content Delivery Network) qui est un ensemble de localisation à travers le monde, qui met en cache votre site et l'affiche localement. Cela évite par exemple d'être en France et d'appeler un serveur Canadien. Les CDN améliorent grandement la vitesse de chargement. D'autre part, les fichiers JS et CSS sont compressés afin d'optimiser le temps de chargement des pages.
Sécurité
Je vous l'accorde, en tant que professionnel du marketing, l'aspect sécuritaire n'est pas forcément de votre ressort. En revanche, bon nombre d'entre vous avez déjà été confronté à des problèmes de sécurité. C'est pourquoi HubSpot CMS grâce à différentes couches assure une sécurité maximale. Le CDN prévient des attaques DDoS et le Web Application Firewall des attaques de hacking de données. De plus, le SSL est activable sur l'ensemble de votre domaine et il est même possible de disposer d'un SSL avancé.
Fiabilité
HubSpot CMS a un taux de fiabilité, de disponibilité de 99,999% ce qui veut dire que votre site est constamment en ligne et disponible à votre audience. Fini les sites inaccessibles pendant plusieurs heures, fini les pertes de données, les heures de maintenance et de mises à jour.
Le CMS HubSpot, pilier de votre stratégie digitale
La mise en place de stratégie digitale et notamment d'inbound marketing repose pour nous sur deux concepts clés : le contenu et le parcours utilisateur. Il est primordial de maîtriser ces deux aspects afin de pouvoir proposer des parcours de navigation appropriés à vos internautes en fonction de leur maturité, de leurs centres d'intérêts et leurs interactions précédentes avec votre site.
Il faut donc être en capacité d'associer la data et les contenus. Pour ce faire, peu nombreux sont les outils qui le permettent. Et c'est là, l'un des grands avantages d'HubSpot CMS qui en étant relié directement au CRM accède de manière native aux données existantes.
Vous pourrez ainsi afficher une page de manière si votre visiteur découvre votre site pour la première fois ou si c'est déjà un lead ou un client. La personnalisation du contenu prend alors toute son importance et le parcours que vous proposez à votre internaute est ainsi plus impactant. Le modèle B2C et surtout eCommerce l'ont adopté depuis de nombreuses années, alors pourquoi pas en B2B ?
Enfin, qui dit stratégie digitale, dit forcément analyse des performances. Grâce au CMS HubSpot couplé par exemple avec Google Analytics, vous pourrez optimiser et suivre l'évolution de vos performance et donc de votre retour sur investissement (ROI).
Combien coûte le CMS HubSpot ?
Le CMS comme add-on de la Suite Marketing
Lorsque vous souscrivez une offre Marketing (Starter, Pro ou Entreprise), vous pouvez ajouter en complément le CMS Hubspot pour un coût de 280€/mois. Cette option vous permet par exemple de basculer votre blog en sous-directory, ce que vous ne pouvez pas faire si vous avez simplement souscrit à la solution Hub Marketing et que votre site est construit avec un autre CMS.
Le CMS HubSpot en mode standalone
Depuis septembre 2018, il est aussi possible de prendre le CMS seul sans aucune autre couche HubSpot. Dans cette configuration, il vous permet de déployer un site complet (page de site, landing page, call-to-action) tout en étant relié au CMS gratuit. Le CMS en version standalone est proposé à 280€/m.
Créer un site internet sur HubSpot CMS
Comment créer un site internet sur HubSpot CMS ?
Comme vu plus haut dans cet article, le CMS HubSpot s'articule autour de templates et de modules. De manière simplifiée, je pourrais résumer la création de site à la procédure suivante :
- Définir les objectifs, les personas et le parcours utilisateur ;
- Définir l'arborescence en fonction de votre parcours utilisateur et des requêtes SEO que vous souhaitez traitées ;
- Créer votre design avec des maquettes graphiques impactantes : essayez de réfléchir de manière "atomic" en réfléchissant plus en modules qu'en template ;
- Créer vos templates et surtout vos modules ;
- Créer une nouvelle page avec votre template et associez-y vos modules précédemment créés ;
- Contribuer votre contenu et enfin publier !
La finalité : créer un environnement facilement administrable par les équipes marketing sans que les équipes techniques n'aient besoin d'intervenir.
J'espère que cet article vous aura permis d'y voir plus clair sur les possibilités qu'offre le CMS HubSpot. Toute l'équipe d'Ideagency est à votre service pour vous accompagner sur HubSpot mais également pour répondre à vos questions.